Steps To Distinctively Create Small Business Website 2022

Table of Contents
Originally posted on September 13, 2021 @ 1:35 pm
The reliable approach to create your best startup website for a large amount people online is without doubt to build your website with WordPress. It doesn’t matter if you’re starting a local business website project for a client—or if you’re building a small business website for your first project.
Do you want a to create a great astonishing startup website for your business? if YES, then this guide is for you. Fortunately, to start creating your best startup websites online today is straightforward compare to years ago.
Straight to the point, here’s our speedy starting list to do it right away:
3 Step to Creating the Best Startup Website Quick List
If you really want to just start your small business startup website online with WordPress and get it up and running – Follow this website quick start-up list and design a website online, up and running in 15 minutes or lesser.
- Select an open domain. Examine if your domain is obtainable using our widget below:
- Sign up for BlueHost. Proceed over to BlueHost and select their Basic plan for only $2.95 per month. This is a 3-year deal and it’s definitely the best deal on the internet.
Keep to their steps. Disregard all the extras and add-ons. All of them are needless.
- Install WordPress. Install WordPress as your CMS (content management system) using just a click from your BlueHost dashboard. Your CMS is used to customize the look and feel of your website. It’s also where you’ll upload all your website content.
There you have it! In less time than it takes to watch a video, you can start making your business website up and running.
This is the more reason why I’ll be digging deep into full set-up of making and designing the best startup small business website using WordPress. So, just be free to use any of the links to navigate around as you create your own website online.
So let started with the full step-by-step guide to building your best startup website.

The 7 Easy Step-By-Step Guide to Create the Best Startup Small Business Website Online
Step 1: Choose Your Perfect Domain
The first step to start creating your startup website is to choose a perfect and unique domain name. Choosing a domain is possibly the smartest choice to take for your site.
Regrettably, I have a bad update for you: A good number of the good domain names have been taken.
The web has been existing for many years now. For this reason, the good domain names have been used up.
On the other hand, this is not a good reason for you not to be creative and get yourself a perfect domain for your business.
Tips to Choosing the Perfect Domain Name
Whenever you’re coming up with good domain names, take into account the following features:
- Easy to say and spell: Your would-be visitors should be able to communicate your domain with ease at a meeting with their friends with nor of them having to ask two times about its spelling or say it.
- Short and friendly: Let your domain characters not be more than 14. You don’t have too lengthy domain name that’s difficult to remember and say.
- Run with .com, .org, or .net: Despite the fact there are quite a lot of domain names out there, but the best thing is to go with the tried-and-true ones. You want people to be able to remember it, after all.
- Use your name: You can make use of your name for a particularly choice like a personal blog, website, or portfolio.
- Don’t Use numbers and hyphens: including numbers and hyphen to your domain will make it URL look strange. And above all, it makes it harder for people to say what your URL is to others.
If you want to learn more about this, check out our article on what is a domain name and how to buy. As soon as you do that, let’s move straight to web hosting.
Step 2: Buying a Web Hosting and Domain Registration – Bluehost
For your startup websites to go live on the internet; it needs just two things – a domain name and web host.
Immediately you’ve gotten the ideal domain name for your small business website, now let get a good web host for it.
I greatly commend you use Bluehost for your website’s host. Bluehost offers a very fast and dependable web host. They also let you to register your domain free of without a dime. Here is our Bluehost hosting service review.
Click on Bluehost now for just $2.95/month using our discount link. It’ll give you all you need to get your website up and running.

Afterwards click on Get Started Now.
Bluehost gives you three preferences: Basic, Plus, and Choice Plus.
Choose the Basic Plan. You can at any time upgrade your plan.

Right away, this is the moment to register the domain name you’ve come up with in the first step. So, all you need to do is type it into the first box.
Choose the exact subdomain in the drop down box. Then click Next.
After that step, it’s time to create your Bluehost account. You’ll be given two options: You can either sign up using with your Gmail account, or create one directly on Bluehost.
Signing in with Gmail. It’s simpler and faster.
As soon as you sign up, ensure you go for Basic 36 Month Price – $2.95/mo. Selected for your Account Plan.
Yes, you should go for 36 months of web hosting up front. This is how you earn the lowest monthly price possible. This is the best deal for anyone just starting to create a website.
Also keep in mind: This is just a starting price. Once your plan auto-renews after 36 months, you’ll need to pay full price for your website.
Golden Tip: Set up a schedule notice for 35 months from this time that your website is going to auto-renew. This way you’ll not be caught up off guard by the costs, and you can make changes to your plans as required.
Now it’s time to choose your Package Extras.
I recommend you uncheck all available boxes.
The fact is, you don’t need any of this extra packages. They don’t put in something worthwhile to your website that is values the additional dollar you’ll spend every month. So make sure all the boxes under the Extras section are unchecked.
Immediately all that is done, reassess your information once more. Believe me. You won’t want to make a mistake of any error about your info after you submit your payment.
Head on and click Submit.
Congratulations! You’ve earn part of the internet!
Certainly, your startup website isn’t in reality online yet. So to do that, you need a good CMS (Content Management System). For this reason, you’ll turn to WordPress.
Step 3: Install WordPress through Bluehost Dashboard
At the moment that you’ve gotten your domain and web host, it’s time to decide on your website builder (CMS).
I always recommend that every of my readers use WordPress because it helps you build the best startup websites.
Bluehost is the heart beat of most small business websites online today, and as such, WordPress is the reason. WordPress let you take charge of everything required of your website to look good, it’s content and its design.
WordPress is just very easy to customize and free to use.
So, setting up your website with WordPress takes just a few steps, with Bluehost.
- Step 1: Navigate across to your main Bluehost dashboard as soon as you finish buying it.
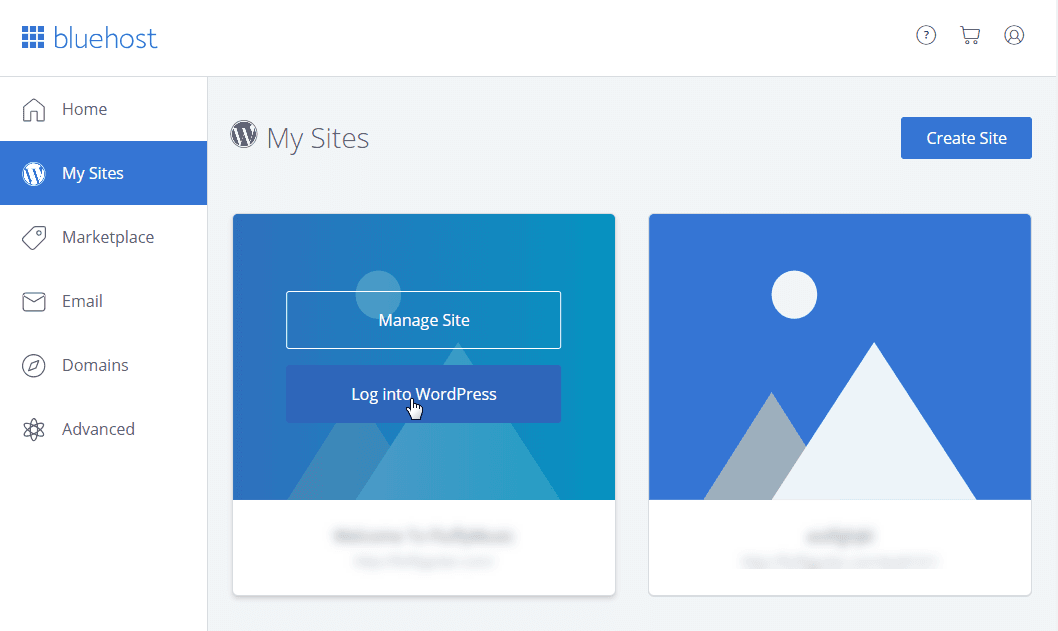
- Step 2: Click on the “My Sites” bar in the left navigation menu, then click on “Create Site.”

- Step 3: Type in the Admin data for your website. The moment you complete this task; WordPress starts to install automatically. Immediately it finishes, Bluehost will show you your website information in addition to your website URL, admin URL, username, and password. You must keep all the information given to you in a safe place.
- Step 4: Get on to My Sites tab again on the left navigation menu. Then and there you’ll find the domain you just created and afterwards, click Log into WordPress.

- Step 5: Your startup business website is now live on the internet. Open a new tab and type in the URL to your new website to see if it works. It might take a little while for it to load.
You’ll observe that your website comes with a simple WordPress default theme. This is cool; but for a nicer look, I recommend you choose and customize of preferred themes.
Related Post: How to optimize your website for SEO and search engines and how to increase your website search engine visibility
Step 4: Develop and Design a Website for Your Startup Websites with Customizable Themes
To make your site the best startup websites, you need to develop and design your website to have a Effective web design and appearance just the way you want it with WordPress. There are pre-made WordPress designed website themes you can customise just the way you want it.
There are thousands of themes made available for WordPress users.
Most of these designed website themes are free and some are pay for and you can start making a website free without the help of a developer using these themes
So go through WordPress library of themes and get one for your website.

Hey! Don’t bother yourself too much concerning this part. It’s easy to get distracted just to get a perfect theme and web design the first time. That’s not true.
The most essential thing you must do is decide on a basic theme and go with it. You can at any time change your theme later.
So let get started.,
Head on to your WordPress website’s admin dashboard. Just use the URL [your website name].com/wp-admin. Afterwards simply input the username and password.
Once you’re in the admin dashboard, now go to your sidebar and click on Appearance>Themes>Add New Theme.

This part will let you to add any new theme of your choice from WordPress’s library.
Choose one now.
So, for the sake of this guide, I’ll be using OceanWP.
OceanWP is a free startup website WordPress theme for small businesses that’s easily customizable. It’s also great if you need a blog, ecommerce store, or whatsoever else, OceanWP is all there for you.
Search for the theme using the search bar. The minute you see it, look downward of your page click Install. You can preview it first before installing to see how it looks on your startup website.

Immediately the theme finished installing, head on and click the Activate button. This will put into effect the theme onto your business website.

After which you can now customize the theme to your taste by clicking on the Customize button.

The customization button takes you to a page where it lets you to alter the design of your website that you want, from your website’s colors, to the menu preferences, to the header images, and more.
Once you click on the customize button, you’ll see a design of your website as you customize it as well as a left sidebar with another customization options.
Every theme presents varieties of options, on the other hand, there’s lots of similarity amongst the themes.
Learn more about to create a good website design and how Effective web design for your business.
Essential WordPress Theme Features to Customize for Your Startup Website Design
So, we’re going to deal in more specific details about what every section does—and whether or not it’s of the essence to building the best startup website for your small business:
- Site Identity: This part will let you to modify the design of your website’s title along with a sub-head or tagline. In most cases, you’ll as well be capable of uploading a site icon – This is the image that appears in new browser tabs once visitors are on your website. So it’s Important.
- Website Colors: You can customize your website’s color palette. For OceanWP, this part simply allows you to change the color of the title text. Therefore, it’s Optional.
- Site Menus: It’s make available to you to create a navigation menu for your website. Your reader will use this menu bar to find out and navigate to particular pages of your website. You’ll also be able to decide on where the menu appears either at the top, footer, or sidebar. This testify that your website menu is very important.
- Widgets: These are varieties of tools you can insert throughout your website such as archives, calendars, search bars, and more. Though this is completely optional, but can be useful varying on what website you have. This is optional.

- Website Homepage Settings: This section controls whether or not you want a static homepage, or automatically show the latest blog posts of your website. Once more, this is completely optional and in need of on your startup website’s needs. Also, this is optional
- Additional CSS: This section is where you can include additional customization options using CSS code. This can be exceptionally great if you have the right resources and understanding to change your website. The addition of CSS to your website is optional.
- General Options: This section allows you to customize a whole lot of different features regarding your website. It consists of things like the size of your header, the icons you can use, the titles of your pages, the layouts, and more. This section is very important to your website design.

- Typography: This is where you can customize any font related issues. This consist of the size of the font, the type of font you want to use, and where those fonts should appear. For instance, you may possibly want to use Helvetica for your H2 headers, and want to go with Comic Sans for your title – Note: please, don’t actually do this; it is just an example. But the typographic aspect of your website is important.
- Website Top Bar: This section allows you to edits the top side of your website. You can include social links here, buttons to other pages, and more. This is optional
- Website Header: Allows you to completely modify the header area of your website. Add images or logos, adjust the font and colors, or whatsoever else you want to do to make the website awesome. The header setting is very important.
- Blog: This section lets you to change the design of your blog as well as which posts become visible on your website’s main page. So, this is optional.
- Website Sidebar: You can add a sidebar to your website. This is completely optional since your readers can just use the top navigation bar to get around your site. So setting the sidebar on your website is optional.
- Footer widgets: Add tools and customize your footer. This is also optional
- Footer Bottom: This is that part of the website with the copyright and contact information. It’s possibly important — particularly if you’re running a business. It is optional depending on what you intend using your footer bottom for.
Devote a number of time now customizing your website to your taste. As soon as you’re done, click Publish and then there you have it! Your website will update automatically to reproduce your changes.
Your website’s still going to look a little scanty. That’s why we need to create some pages for it.
Learn more of how to customize your blog effectively and start an effective website marketing to increase your brand identity
Step 5: Develop the Best Startups Website Pages for Your Business
Let me say in simple terms that, your business website is just like a house. And, your Website’s pages are your walls and rooms. So to have a good and benefitting house, you need to have walls and rooms.
The same is your website – web pages are the walls and room where your visitors navigate to read and learn more about what you’re offering.
So, to build these walls, you should create web pages.
What is a Web Page?
Web pages are contents on the internet that readers and visitors gain access, click and are directed to a website.
On the other hand, you have to reflect on them as the rooms of your house. These are the several parts of your website that your visitors will see and get to know you and your website.
The Most Vital Web Pages Your Website Need.
Despite the fact that there are a lot of various types of web pages that you can use, but the most indispensable ones are:
- Homepage: This is the front page for your website. It is what readers and visitors see first, so it’s very important. A good homepage is an attribute to the best startup websites.
- Contact page: This is the page that indicate by what means your users can contact you. This can be significantly important, varying on your kind of business.
- About page: This is the page that conveys to your new visitors all about your website and your business. Normally, businesses will add their “brand description” here about how they came to be.
- Online store: This is where you display your product for sale and where people can purchase products and services from you. Once more, can be vitally essential depending on your type of business.
- Blog page: This is the page where all of your blog posts go. If you are planning on publishing articles for your readers to read, then this will be a very important part of your website categorization.
Creating website pages on WordPress just takes a small number of clicks. Let’s dive into how you can start creating the most important pages now for your website.
How to Create the Best Website Homepage for your Startup Business?
With OceanWP WordPress theme, you get two different ways to create a homepage for your website:
- Your latest posts: Your homepage displays your latest blog posts.
- A static page: You create a page to become your home page.
The first option is easy: Just create blog posts and the homepage will by design display all your latest blog posts.
This is the more reason I want to guide on how to start creating a static page for your website. This can be especially advantageous for business websites that just want a branded page to make known to their audience to their website.
Static page is much more customizable than the page showing your latest blog posts.
First, head back to your WordPress website dashboard and click on Pages>Add New.

This page editor lets you to create a page by letting you to add content – text, images, videos, memes or any other content-type that you want to display on your home-page.
With the “Add title” box, you can create your home page’s title. This will show a big section of text at the top. Under that, is the content box where you can include text or media.
At the top left side of the same page, you can click on the + button to add new content blocks. Learn how to create content for your website and drive massive traffic.
This is a very significant section that allows you to quickly insert media, quotes, pull quotes, new paragraphs, headings, and other things.
Also, on the upper right corner, you’ll see five buttons:
- Save Draft: This allows you to save every new development you make as you edit your homepage.
- Preview: This let you see how your page look like before you let it go live on the internet.
- Publish: This actually publishes the page.
- Settings (Gear Icon): This area allows you to do many things as well as
- Editing the font size for each block, under Block section.
- You’ll also be able to set the visibility for your homepage.
- Schedule a time to publish the page, adjust the URL.
- Set the featured image
- Allow for comments (under the Page section).
- Extra tools (Three Dots): This menu consist of a number of additional tools you can use to change the appearance of your page editor.
The best startup sites has a basic homepage which includes a title and content. Well, it shouldn’t be that fancy. Let just run a test on this process. You can always change it afterwards.
Just the time you’ve done that, then you can click Publish in the top right.
Your website should be live now!
But then again, this doesn’t denote it’s your homepage yet.
Go to Appearance>Customize on the sidebar.
Now go to Homepage Settings. You can now click on A static page below your homepage showing settings. This will let you to choose the homepage you just created in the dropdown menu underneath Homepage.
So select this page, then click on Publish at the top.
Wow!!, congratulations! You have just created your very first homepage.
How to Create an About, Contact, Landing, or Any Other Page?
Now let talk about how to create some other vital pages that will enhance your website friendliness. Creating a few more other page for your website will be made of mostly of the same steps as that of your homepage.
First, go back to your WordPress website dashboard and click on Pages>Add New.
And in the page editor, click on the “Add New” and create the page you would like to create. It’s really as simple as that.
On the other hand, if you want your readers to easily discover that web page, you’ll have to create some navigational features for them.
We’re about coming to the last phase of getting your startup website online with an awesome design.
Well creating menus is going to be different from theme to theme. Nevertheless, in OceanWP it’s fairly simple.
Starting from your WordPress dashboard, click on Appearance>Customize.
At that point, click on Menu>Create New Menu.
At this juncture give your menu a name and decide on where you want it to appear.
For now, let go with a very innovative name “New Menu” and choose Top Bar for the menu position. You can at any time change this later. Then click Next.
Now it’s time to append some links. Click on + Add Items to start building your menu.
Starting from here you can include pages through the pages that you have before now created, custom links to other websites, blog posts, categories, tags, and other.
At the moment, we’ll only be adding our Home, Contact, and About page, which we’ve created earlier onto the menu.
Click on the pages under the Pages section to do so.
These pages you’ve added will now appear at the top bar menu of your main website.
One important thing to put in mind is that you can create dropdown menus for bigger categories you can think of.
For instance, let’s say we want to include the Contact page into the About section. You can do so by dragging the Contact menu below the About section when customizing the menu.
After this procedure, your About menu will now be added as a drop down where visitors can get into your Contact page.
As soon as you’re finished making the menus, click on Publish at the top.
Very good, you’re done! You’ve just created your very first website.
Take a look at your new website in all its splendour:
Now that I’ve guided you to create and get the best startup websites for your small business up and online with WordPress on the internet. It’s time to you get started by adding content to your pages.
Step 7: Create Compelling Content for Your Website
Whatever you at the end of the day choose to add in your website for content is completely up to you.
On the other hand, there are two areas that I’ve realised to be the most important when it comes to effective websites: design and content.
Learn more on how to create content for your website that’ll drive traffic and conversions.
Final take on How to Create the Best Startup Website for Your Small Business
Wow! You’ve created your first website with ease – though, it might seems overwhelming but at the end it worth the stress.
In rounding up what we’ve discussed;
To begin with, an excellent domain names should be the smartest time to come up with.
Then going for the best web hosting service is the next phase for building a website for your startup business with WordPress.
Bluehost’s web hosting and domain registration is one of the best on the internet.
After that, WordPress as the best CMS should be installed. You chose a theme, design a website, create web pages, then connect them all with menus.
Lastly, create quality content for the needs of your audience that answer every of their questions and solve their problems.
This is ASTOUNDING! Honestly, you should pat yourself on the back.
But your online journey has just started. So you need to frequently fine-tune and adjust your website to new trends and your audience’s needs to correctly make it great.
Let me know what your experience is like on starting your new startup website for your brand in the comment box.
He is Digital Marketer who is passionate about blogging. MarketingBlogo was birth has a result of misconceptions about the reality of online marketing for business growth.





)